Create a Pipeline in Blue Ocean
This tutorial shows you how to use the Blue Ocean feature of Jenkins to create a Pipeline that orchestrates building a simple application.
Before you start this tutorial, be sure to run through at least one of the initial tutorials from the tutorials overview page. This will help you learn about CI/CD concepts, relevant to the technology stack you’re most familiar with, and how these concepts are implemented in Jenkins.
This tutorial uses the same application that the build a Node.js and React app with npm tutorial is based on. Therefore, you’re building the same application, but this time, completely through Blue Ocean. Since Blue Ocean provides a simplified Git-handling experience, you’ll be interacting directly with the repository on GitHub, as opposed to a local clone.
Duration: This tutorial takes 20-40 minutes to complete if you’ve already met the prerequisites below.
The exact duration depends on the speed of your machine and whether or not you’ve already run Jenkins in Docker from another tutorial.
|
Blue Ocean status
Blue Ocean will not receive further functionality updates. Blue Ocean will continue to provide easy-to-use Pipeline visualization, but it will not be enhanced further. It will only receive selective updates for significant security issues or functional defects. |
You can stop this tutorial at any point in time and continue from where you left off.
If you’ve already run though another tutorial, you can skip the prerequisites and run Jenkins in Docker sections below and proceed to forking the sample repository. If you need to restart Jenkins, follow the restart instructions in run Jenkins in Docker and then proceed.
Prerequisites
For this tutorial, you will require:
-
A macOS, Linux or Windows machine with:
-
256 MB of RAM, although more than 2 GB is recommended.
-
10 GB of drive space for Jenkins and your Docker images and containers.
-
-
The following software installed:
-
Docker - Read more about installing Docker in the Installing Docker section of the Installing Jenkins page.
Note: If you use Linux, this tutorial assumes that you are not running Docker commands as the root user, but instead with a single user account that also has access to the other tools used throughout this tutorial.
-
Run Jenkins in Docker
In this tutorial, you’ll be running Jenkins as a Docker container from the
jenkins/jenkins Docker
image.
To run Jenkins in Docker, follow the relevant instructions below for either macOS and Linux or Windows.
You can read more about Docker container and image concepts in the Docker section of the Installing Jenkins page.
Fork the sample repository on GitHub
Fork the simple "Welcome to React" Node.js and React application on GitHub into your own GitHub account.
-
Ensure you are signed in to your GitHub account. If you don’t yet have a GitHub account, sign up for a free on the GitHub website.
-
Fork the
creating-a-pipeline-in-blue-oceanrepository on GitHub into your local GitHub account. If you need help with this process, refer to the fork a repo documentation on the GitHub website for more information.
| This is a different repository than the one used in the build a Node.js and React app with npm tutorial. Although these repositories contain the same application code, ensure you fork and use the correct one before continuing. |
Create your Pipeline project in Blue Ocean
-
Go back to Jenkins and ensure you have accessed the Blue Ocean interface. To do this, make sure you have:
-
browsed to
http://localhost:8080/blueand are logged in. -
browsed to
http://localhost:8080/, are logged in, and have selected Open Blue Ocean on the left side of the screen.
-
-
In the Welcome to Jenkins box at the center of the Blue Ocean interface, select Create a new Pipeline to start the Pipeline creation wizard. If you don’t see this box, select New Pipeline in the upper right.
-
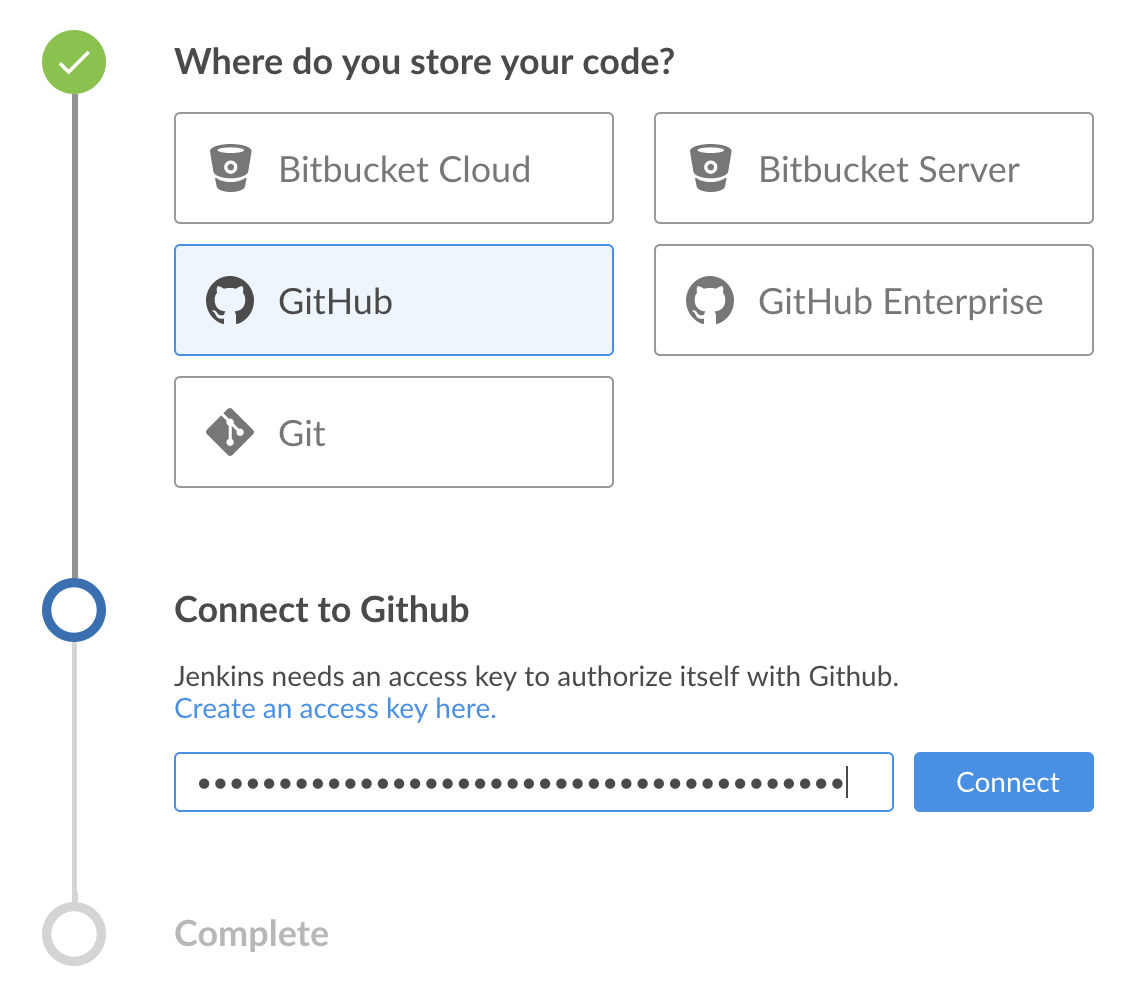
In Where do you store your code?, select GitHub.
-
In Connect to GitHub, select Create an access key here. This opens GitHub in a new browser tab.
If you previously configured Blue Ocean to connect to GitHub using a personal access token, Blue Ocean takes you directly to step 9 below. -
In the new tab, sign in to your GitHub account if necessary. On the GitHub New Personal Access Token page, specify a brief Token description for your GitHub access token, for example
Blue Ocean.An access token is usually an alphanumeric string that represents your GitHub account, along with permissions to access various GitHub features and areas through your account. This access token has the appropriate permissions pre-selected that Blue Ocean requires to access and interact with your GitHub account. -
Scroll down to the end of the page, while leaving all other Select scopes options with their default settings, and select Generate token.
-
On the Personal access tokens page, copy your newly-generated access token.
-
Back in Blue Ocean, paste the access token into the Your GitHub access token field, and select Connect.

-
In Which organization does the repository belong to?, select your GitHub account where you forked the repository above.
-
In Choose a repository, select your forked repository
creating-a-pipeline-in-blue-ocean. -
Select Create Pipeline.
-
Blue Ocean detects that there is no Jenkinsfile at the root level of the repository’s
masterbranch and helps you create one. You must select Create Pipeline again at the end of the page to proceed.
-
| Under the hood, a Pipeline project created through Blue Ocean is actually a "multibranch Pipeline". Therefore, Jenkins looks for the presence of at least one Jenkinsfile in any branch of your repository. |
Create your initial Pipeline
-
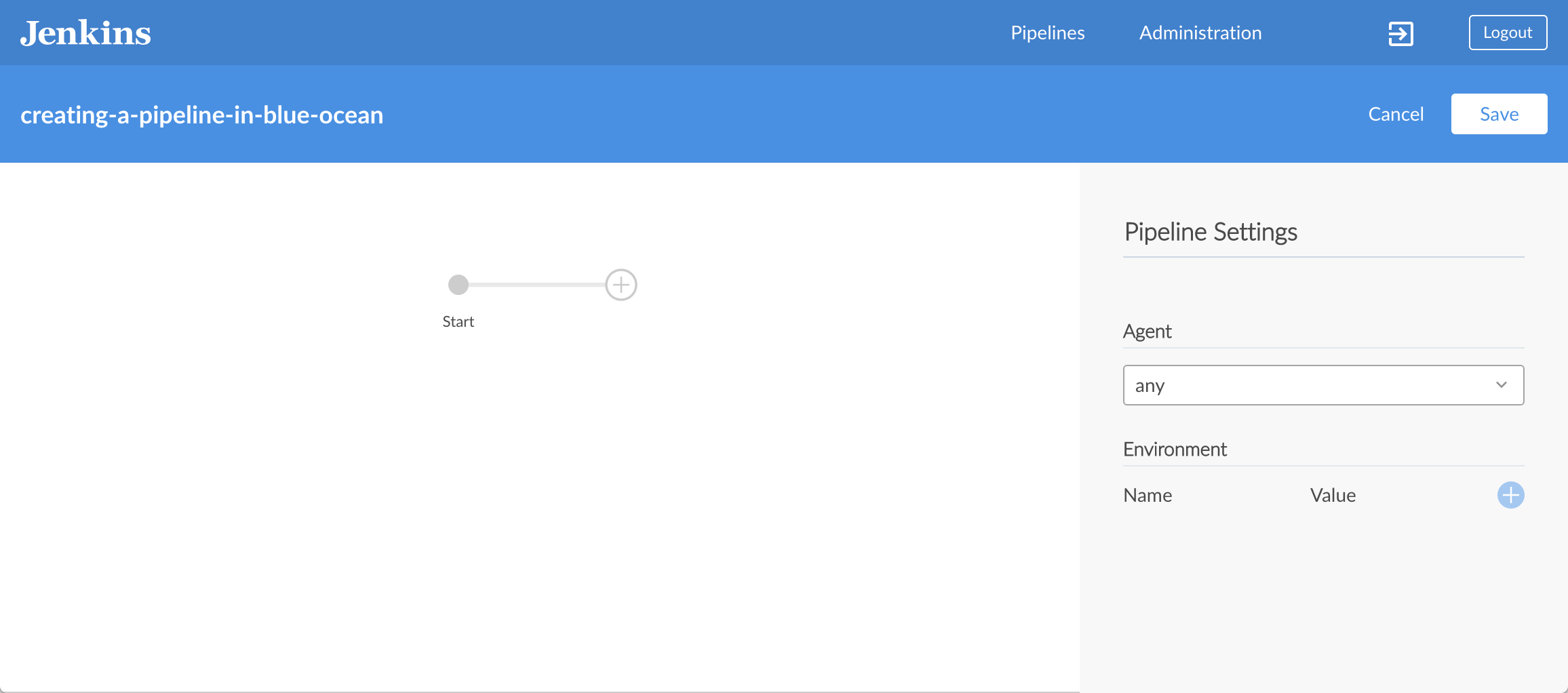
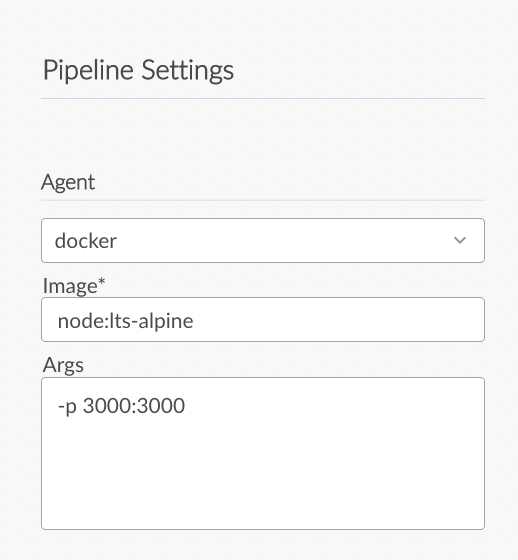
Following on from creating your Pipeline project above, in the Pipeline editor, select Docker from the Agent dropdown in the Pipeline Settings panel on the right side of the page.

-
In the Image and Args fields that appear, specify
node:lts-alpineand-p 3000:3000respectively.
For an explanation of these values, refer to annotations 1 and 2 of the Declarative Pipeline in the "Create your initial Pipeline…" section of the build a Node.js and React app tutorial. -
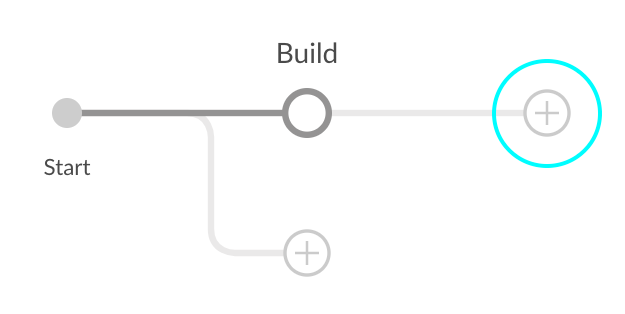
In the main Pipeline editor, select the + icon, to open the new stage panel on the right side of the icon.

-
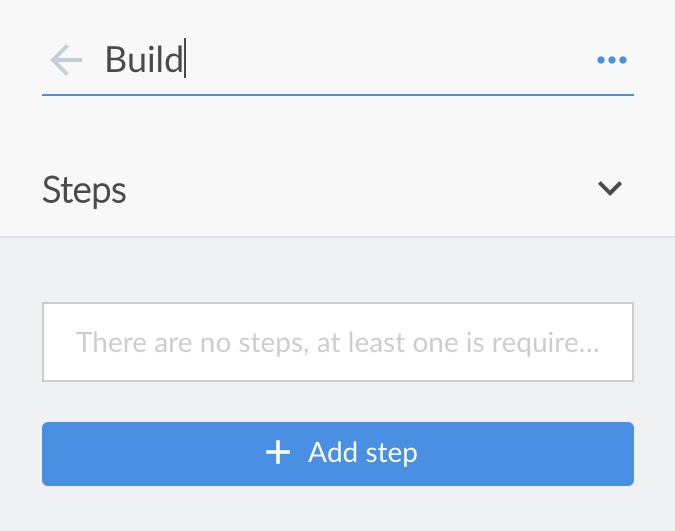
In this panel, enter
Buildin the Name your stage field, and then select the Add Step button below. The Choose step type panel opens.
-
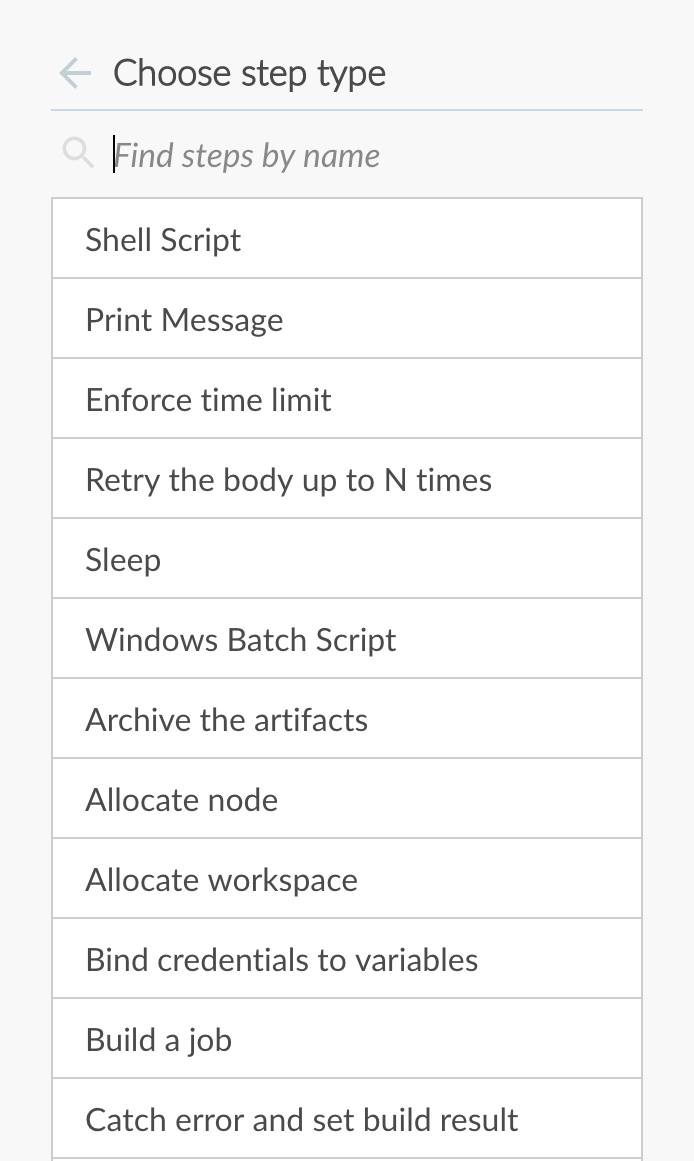
In this panel, select Shell Script near the top of the list to configure that step type, which opens the Build / Shell Script panel. Here you can enter this step’s values.

The most commonly used step types appear closest to the top of this list. To find other steps further down this list, you can filter this list using the Find steps by name option. -
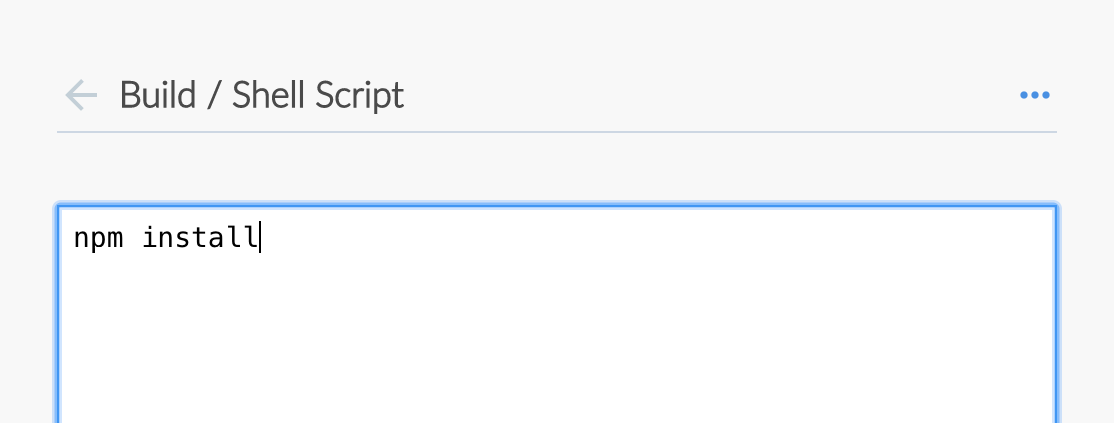
In the Build / Shell Script panel, specify
npm install.
For an explanation of this step, refer to annotation 4 of the Declarative Pipeline in the "Create your initial Pipeline…" section of the build a Node.js and React app tutorial. -
( Optional ) Select the back arrow icon
 in the upper left to return to the main Pipeline editor.
in the upper left to return to the main Pipeline editor. -
Select Save in the upper right side of the screen to begin saving your new Pipeline with its "Build" stage.
-
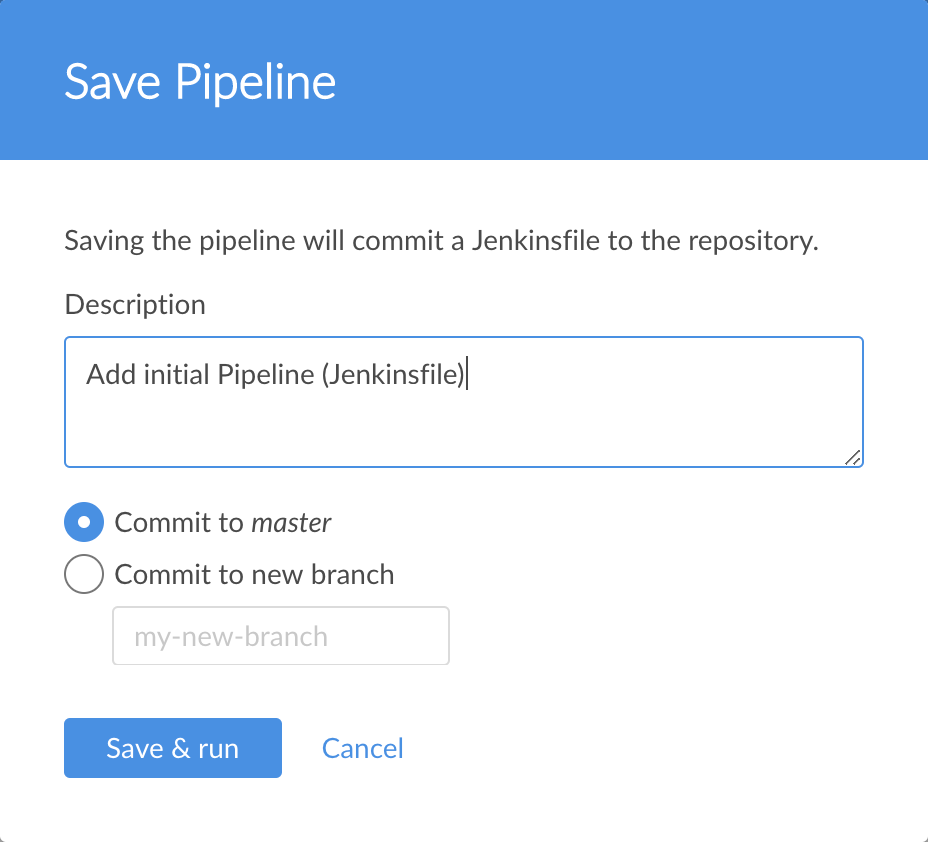
In the Save Pipeline dialog box, enter the commit message in the Description field, for example
Add initial Pipeline (Jenkinsfile).
-
Leave all other options set to their default, and then select Save & run. Jenkins proceeds to build your Pipeline.
-
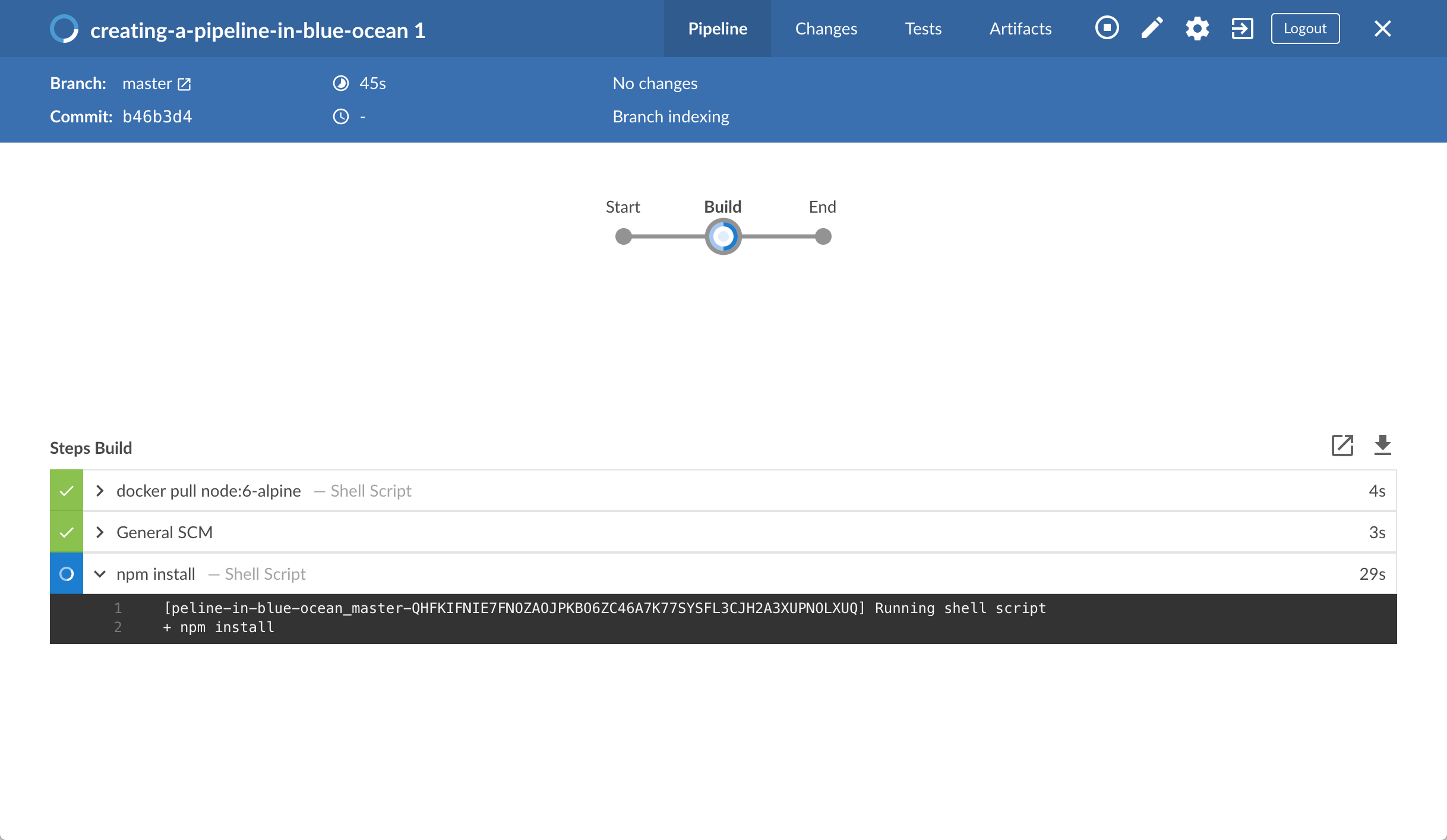
When the main Blue Ocean interface appears, select the row to see Jenkins build your Pipeline project. You’ll need to wait for this first run to complete before proceeding. During this time, Jenkins does the following:
-
Commits your Pipeline as a
Jenkinsfileto the only branch of your repository. -
Initially queues the project to be built on the agent.
-
Downloads the Node Docker image and runs it in a container on Docker.
-
Executes the
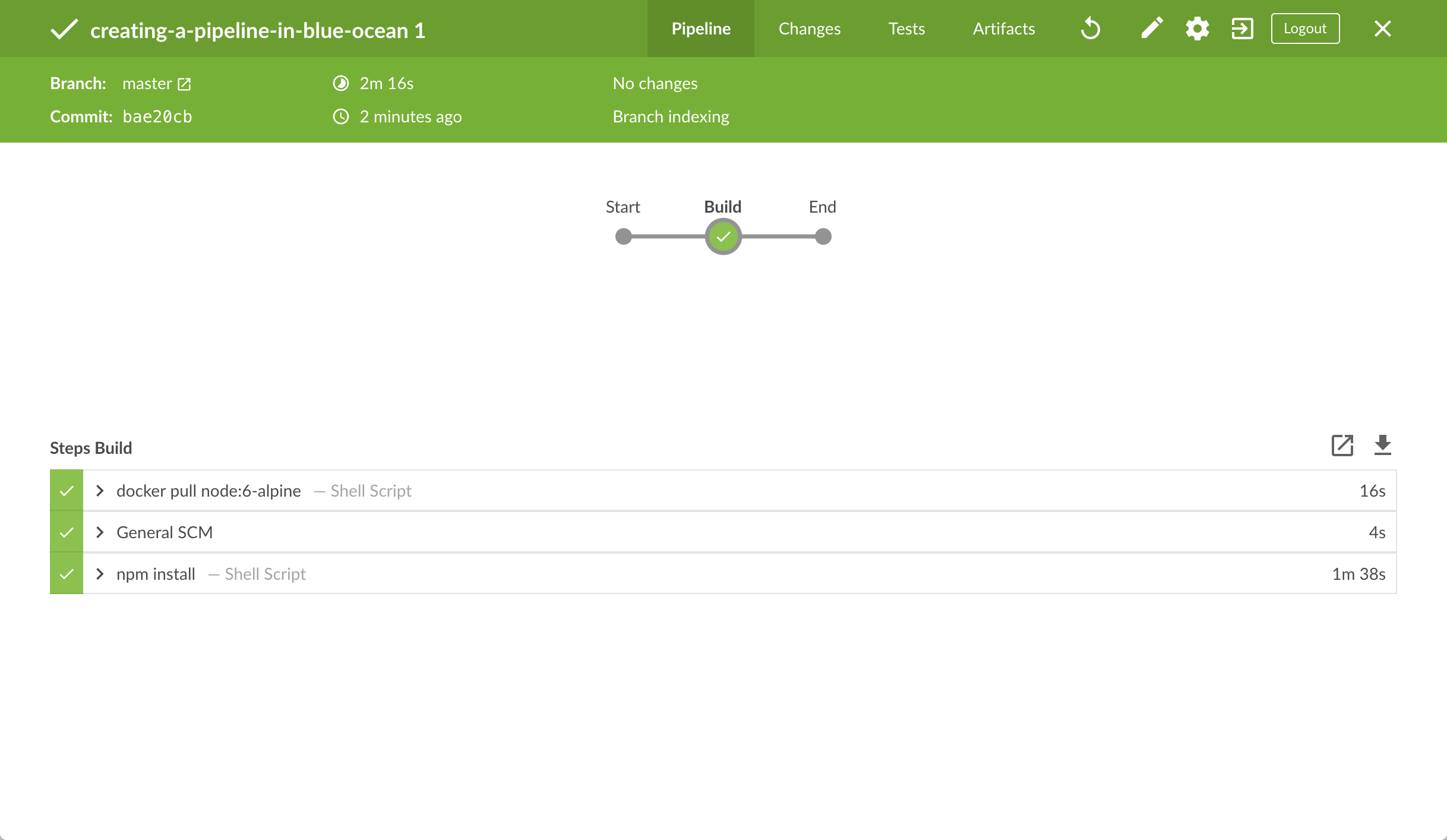
Buildstage defined in theJenkinsfileon the Node container.During this time, npmdownloads the dependencies necessary to run your Node.js and React application, which will be stored in the localnode_modulesdirectory in the Jenkins home directory. The Blue Ocean interface turns green if Jenkins built your application successfully.
The Blue Ocean interface turns green if Jenkins built your application successfully.
-
-
Select the X in the upper right corner to return to the main Blue Ocean interface.

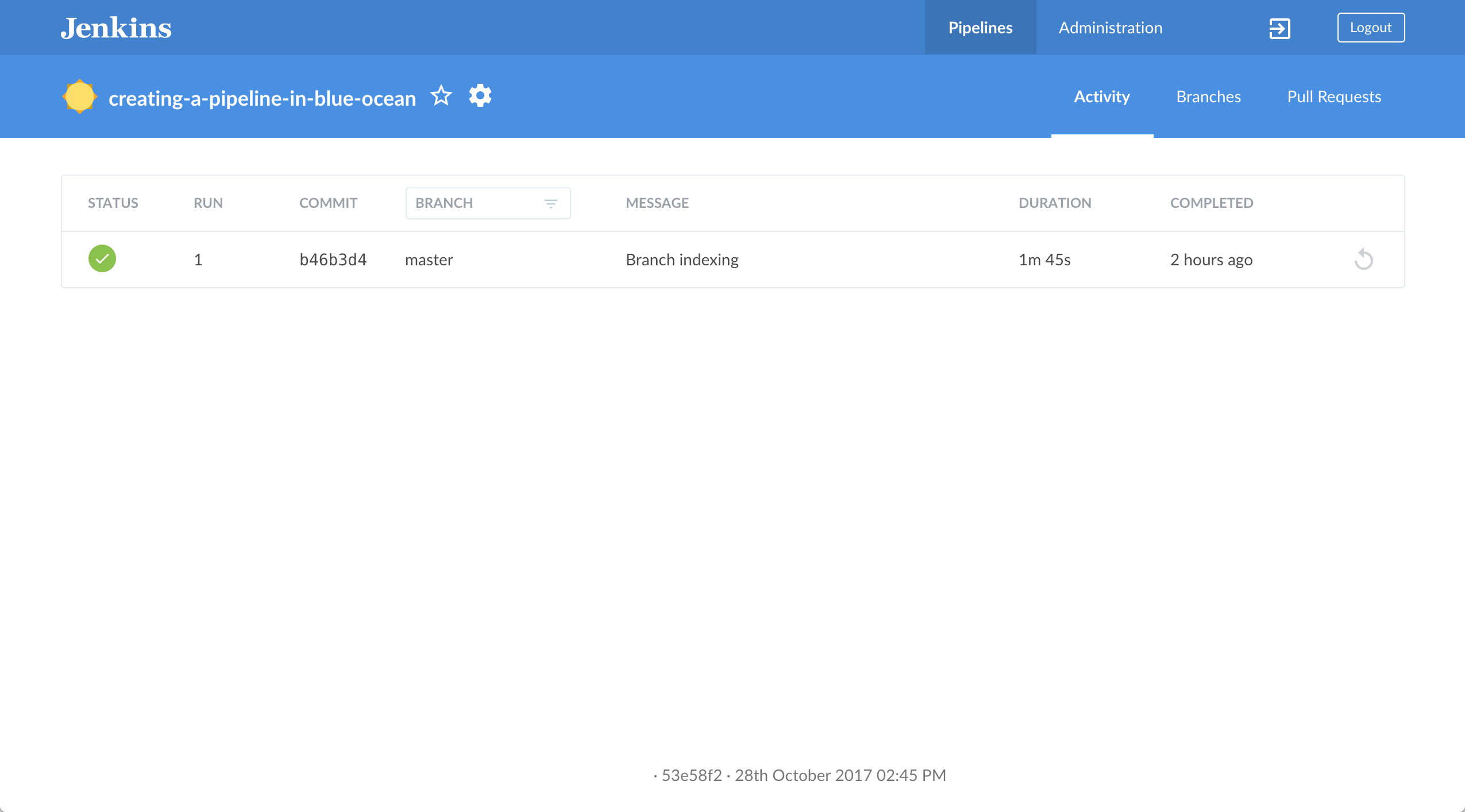
Before continuing on, verify that Jenkins has created a Jenkinsfile for you at the root of your forked GitHub repository, in the repository’s sole master branch.
|
Add a test stage to your Pipeline
-
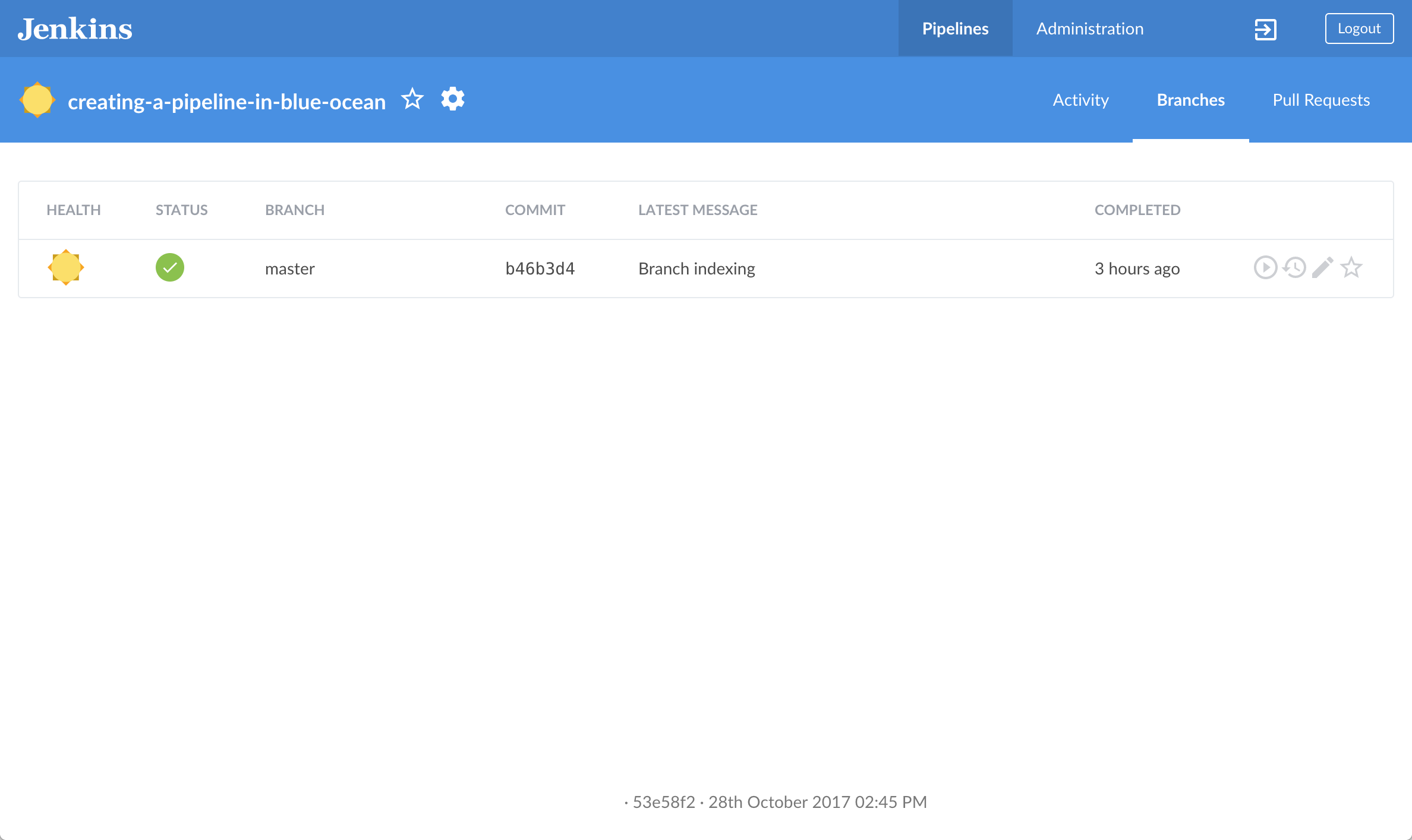
From the main Blue Ocean interface, select Branches in the upper right to access your repository’s branches page, where you can access the
masterbranch.
-
Select the
masterbranch’s "Edit Pipeline" icon to open the Pipeline editor for this branch.
to open the Pipeline editor for this branch. -
In the main Pipeline editor, select the + icon to the right of the Build stage you created above to open the new stage panel on the right.

-
In this panel, enter
Testin the Name your stage field, and then select the Add Step button below to open the Choose step type panel. -
In this panel, select Shell Script near the top of the list.
-
In the resulting Test / Shell Script panel, specify
./jenkins/scripts/test.shand then select the back arrow icon in the upper left to return to the Pipeline stage editor.
in the upper left to return to the Pipeline stage editor. -
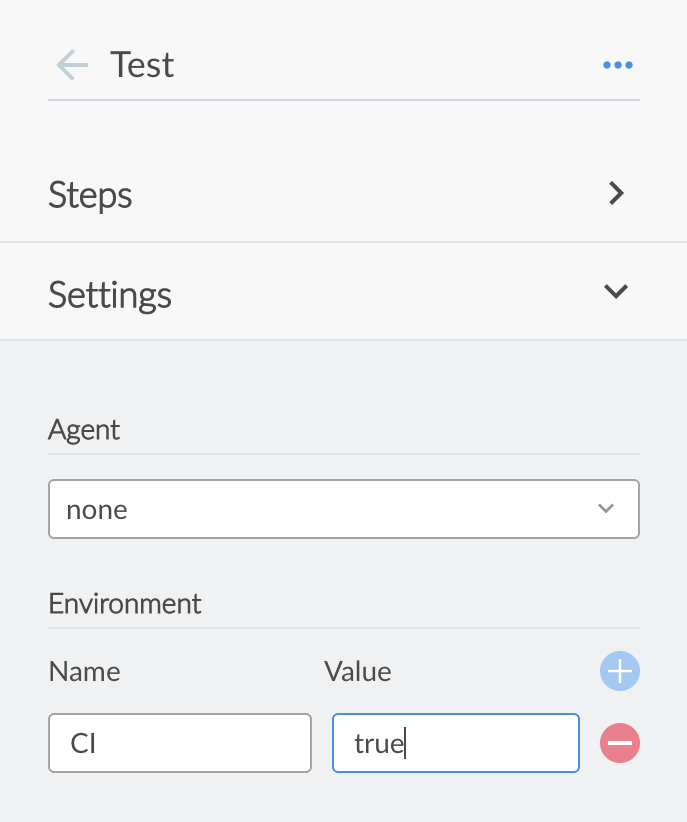
At the lower right of the panel, select Settings to reveal this section of the panel.
-
Select the + icon at the right of the Environment heading where you’ll configure an environment directive.
-
In the Name and Value fields that appear, specify
CIandtrue, respectively.
For an explanation of this directive and its step, refer to annotations 1 and 3 of the Declarative Pipeline in the "Add a test stage…" section of the Build a Node.js and React app tutorial. -
( Optional ) Select the back arrow icon
 in the upper left to return to the main Pipeline editor.
in the upper left to return to the main Pipeline editor. -
Select Save in the top-right corner to begin saving your Pipeline with with its new "Test" stage.
-
In the Save Pipeline dialog box, specify the commit message in the Description field, for example
Add 'Test' stage. -
Leave all other options set to their default, and then select Save & run. Jenkins proceeds to build your amended Pipeline.
-
When the main Blue Ocean interface appears, select the top row to see Jenkins build your Pipeline project.
-
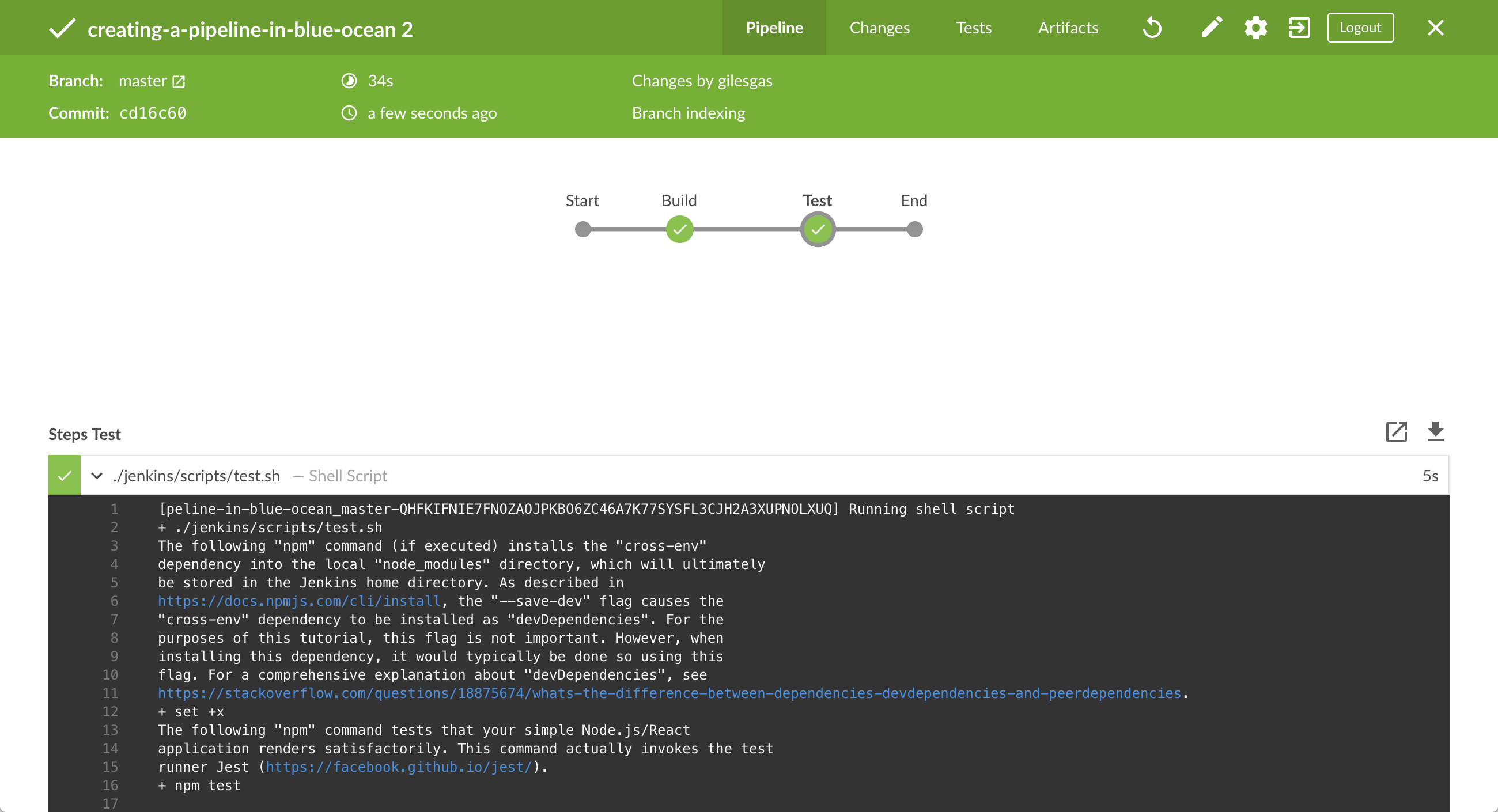
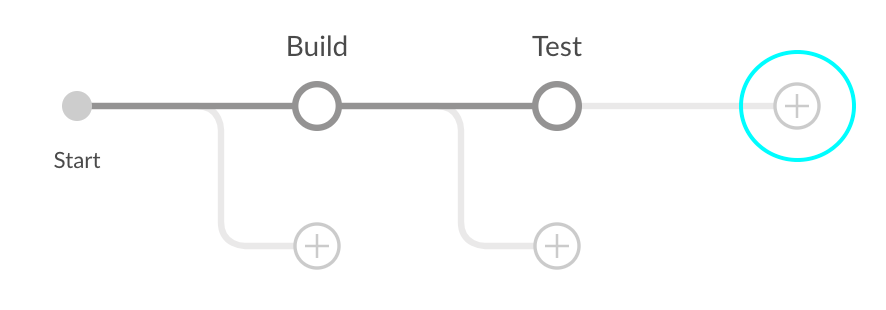
If your amended Pipeline ran successfully, here’s what the Blue Ocean interface should look like, notice the additional "Test" stage. You can select the previous "Build" stage circle to access the output from that stage.

You’ll notice during this run that Jenkins no longer needs to download the Node Docker image. Instead, Jenkins only needs to run a new container from the Node image downloaded previously. Subsequent runs of your Pipeline should be much faster.
-
-
Select the X at the top-right corner to return to the main Blue Ocean interface.
Add a final deliver stage to your Pipeline
-
From the main Blue Ocean interface, select Branches in the upper right to access your repository’s
masterbranch. -
Select the
masterbranch’s "Edit Pipeline" icon to open the Pipeline editor for this branch.
to open the Pipeline editor for this branch. -
In the main Pipeline editor, select the + icon to the right of the Test stage you created above to open the new stage panel.

-
In this panel, enter
Deliverin the Name your stage field, and then select Add Step below to open the Choose step type panel. -
In this panel, select Shell Script.
-
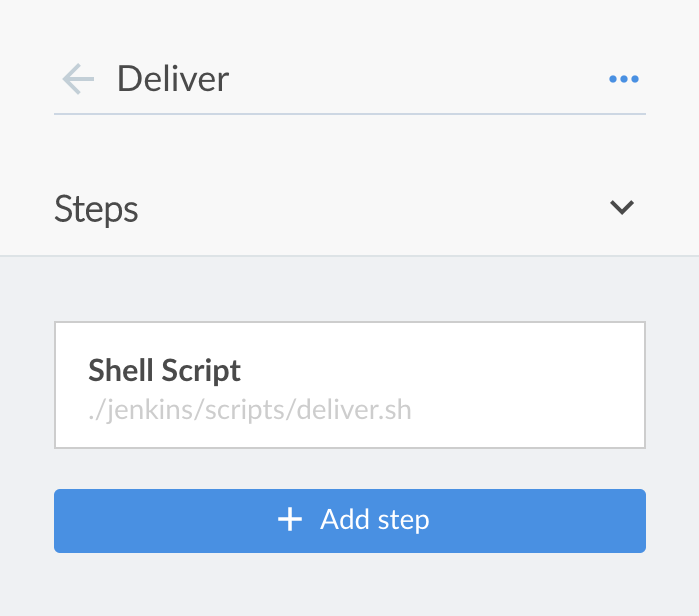
In the resulting Deliver / Shell Script panel, specify
./jenkins/scripts/deliver.sh, and then select the back arrow icon to return to the Pipeline stage editor.
to return to the Pipeline stage editor.
For an explanation of this step, refer to the deliver.shfile itself located in thejenkins/scriptsof your forked repository on GitHub. -
Select Add Step again.
-
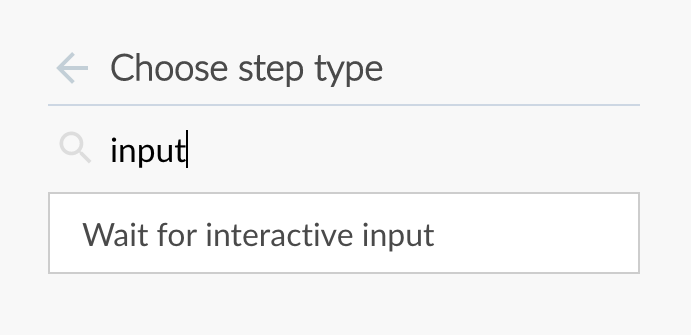
In the Choose step type panel, enter
inputin the Find steps by name field.
-
Select the filtered Wait for interactive input step type.
-
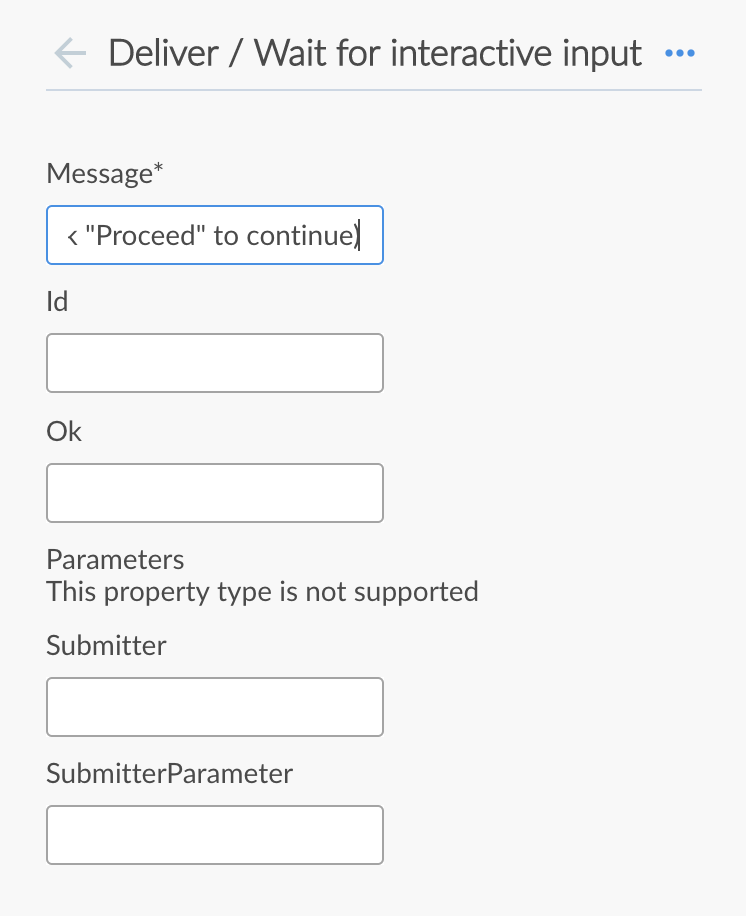
In the resulting Deliver / Wait for interactive input panel, enter
Finished using the web site? (Select "Proceed" to continue)in the Message field, and then select the back arrow icon to return to the Pipeline stage editor.
to return to the Pipeline stage editor.
For an explanation of this step, refer to annotation 4 of the Declarative Pipeline in the "Add a final deliver stage…" section of the Build a Node.js and React app tutorial. -
Select Add Step.
-
Select Shell Script.
-
In the resulting Deliver / Shell Script panel, specify
./jenkins/scripts/kill.sh.For an explanation of this step, refer to the kill.shfile itself located in thejenkins/scriptsof your forked repository on GitHub. -
( Optional ) Select the back arrow icon
 to return to the main Pipeline editor.
to return to the main Pipeline editor. -
Select Save in the top-right corner to begin saving your Pipeline with with its new "Deliver" stage.
-
In the Save Pipeline dialog box, enter the commit message in the Description field, for example
Add 'Deliver' stage. -
Leave all other options set to their default, and then select Save & run. Jenkins proceeds to build your amended Pipeline.
-
When the main Blue Ocean interface appears, select the top row to see Jenkins build your Pipeline project.
-
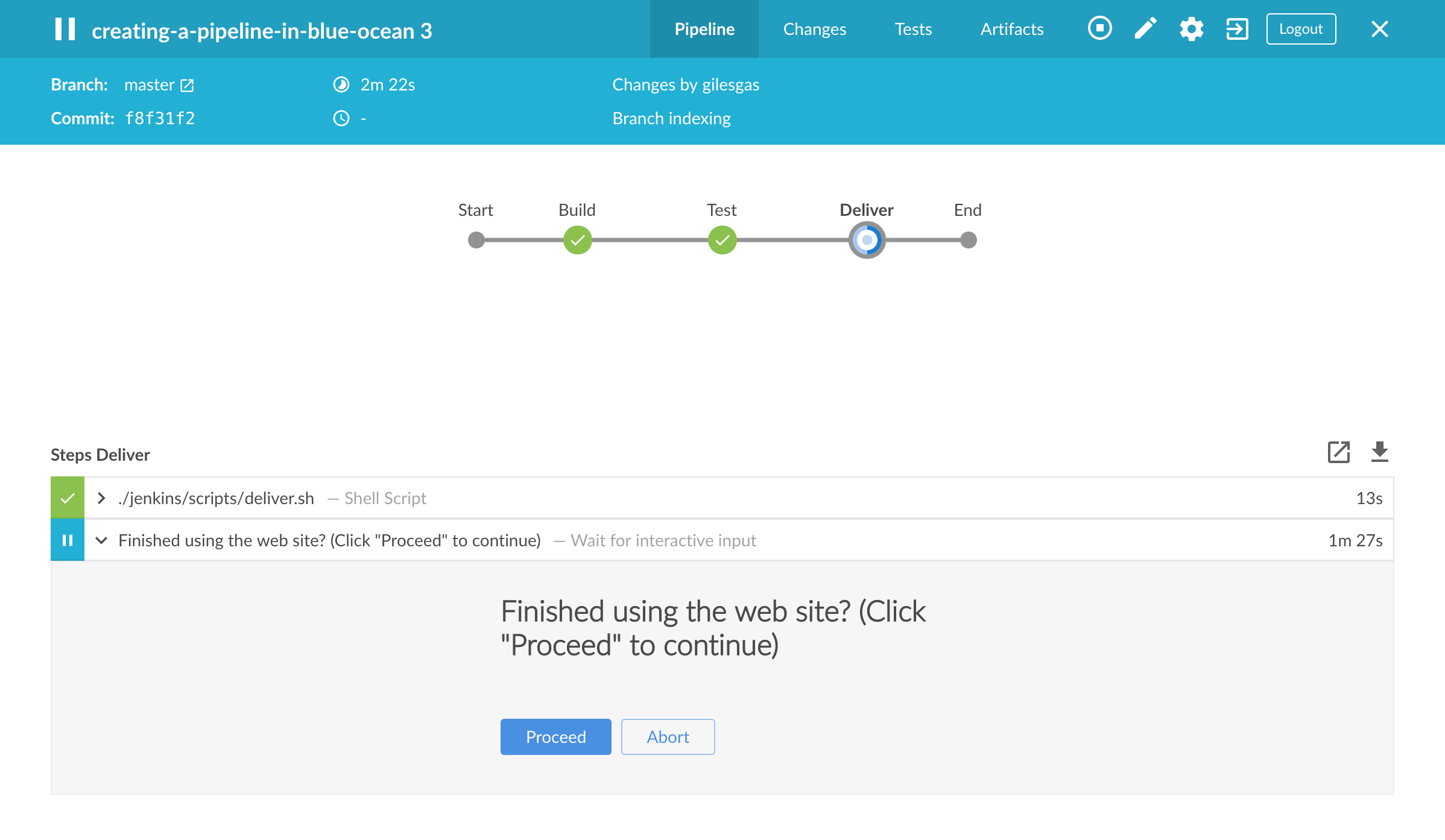
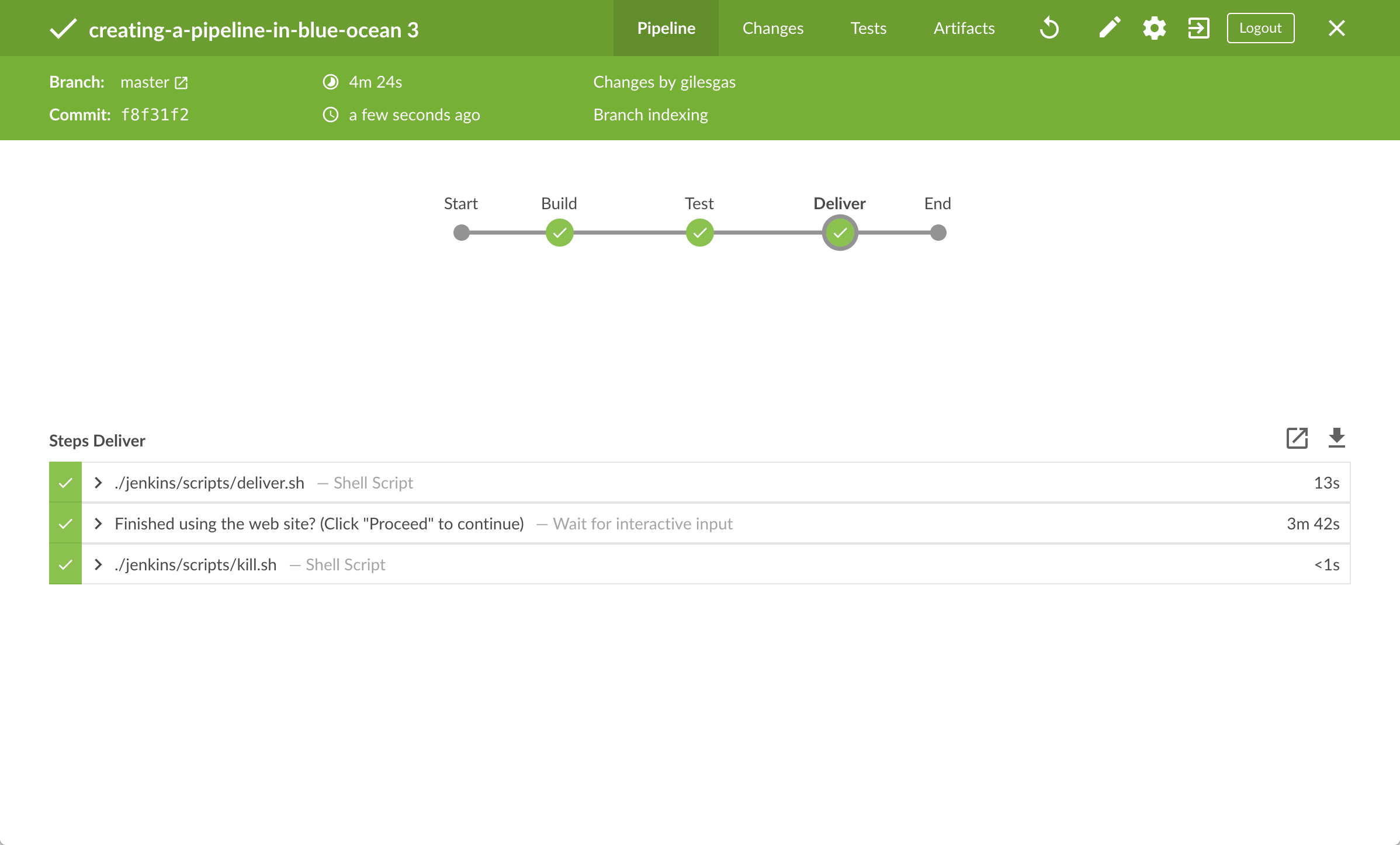
If your amended Pipeline ran successfully, here’s what the Blue Ocean interface should look like. Notice the additional "Deliver" stage. Selecting the previous "Test" and "Build" stage circles provides access to the outputs from those stages.

-
-
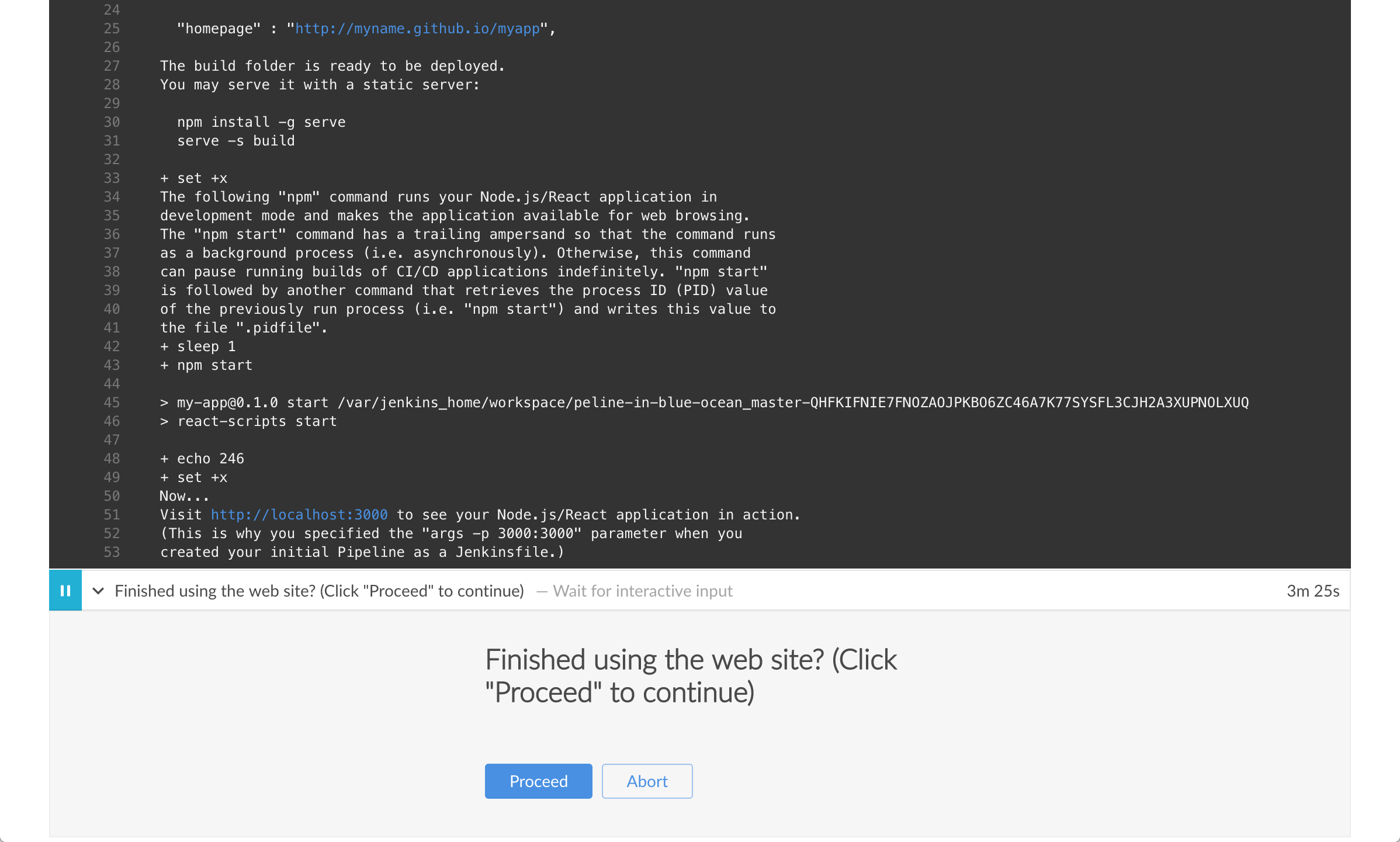
Ensure you are viewing the "Deliver" stage, then select the green
./jenkins/scripts/deliver.shstep to expand its content and scroll down until you see thehttp://localhost:3000link.
-
Select the
http://localhost:3000link to view your Node.js and React application running in development mode in a new web browser tab. You should see a page/site with the title Welcome to React. -
When you are finished viewing the page/site, select Proceed to complete the Pipeline’s execution.

-
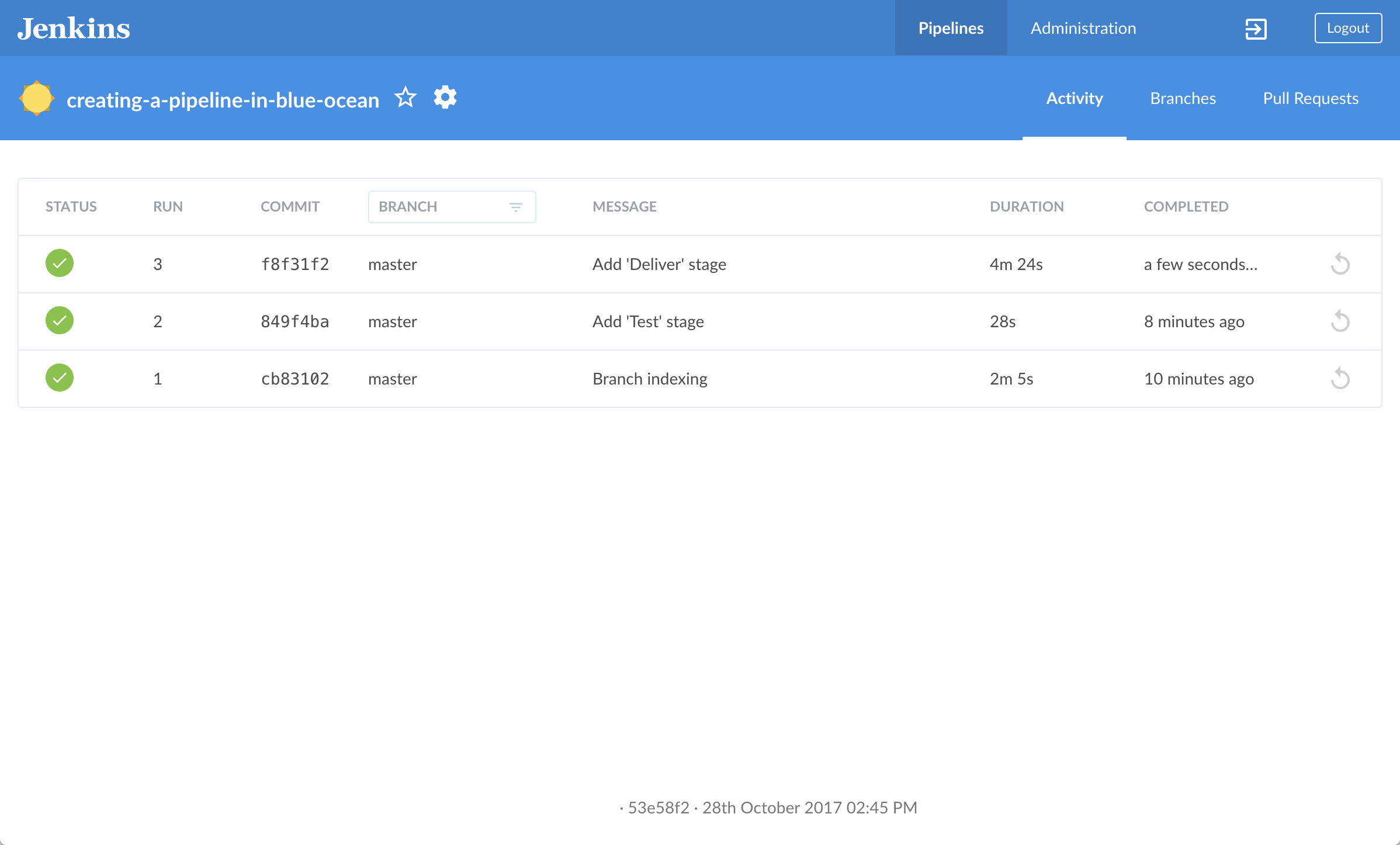
Select the X in the top-right corner to return to the main Blue Ocean interface, which lists your previous Pipeline runs in reverse chronological order.

Follow up (optional)
If you check the contents of the Jenkinsfile that Blue Ocean created at the root of your forked creating-a-pipeline-in-blue-ocean repository, note the location of the environment directive.
This directive’s location within the "Test" stage means that the environment variable CI, with its value of true, is only available within the scope of this "Test" stage.
You can set this directive in Blue Ocean, so that its environment variable is available globally throughout Pipeline. This is also configured in the build a Node.js and React app with npm tutorial.
To do this:
-
From the main Blue Ocean interface, select Branches in the upper right to access your repository’s
masterbranch. -
Select the
masterbranch’s "Edit Pipeline" icon to open the Pipeline editor for this branch.
to open the Pipeline editor for this branch. -
In the main Pipeline editor, select the Test stage you created above to begin editing it.
-
In the stage panel, select Settings to reveal this section of the panel.
-
Select the minus (-) icon associated with the
CIenvironment directive you created earlier to delete it. -
Select the back arrow icon
 to return to the main Pipeline editor.
to return to the main Pipeline editor. -
In the Pipeline Settings panel, select the + icon to the right side of the Environment heading. Here, you’ll configure a global environment directive.
-
In the Name and Value fields, specify
CIandtrue, respectively. -
Select the Save button to begin saving your Pipeline with with its relocated environment directive.
-
In the Save Pipeline dialog box, enter the commit message in the Description field, for example
Make environment directive global. -
Leave all other options set to their default, and then select Save & run. Jenkins proceeds to build your amended Pipeline.
-
When the main Blue Ocean interface appears, select the top row to see Jenkins build your Pipeline project. This starts the same build process as when you completed adding the final deliver stage above. However, when you inspect the
Jenkinsfileagain, you’ll notice that theenvironmentdirective is now a sibling of theagentsection.
Wrapping up
Well done! You’ve used the Blue Ocean feature of Jenkins to build a simple Node.js and React application with npm.
The "Build," "Test," and "Deliver" stages you created are the basis for building other applications in Jenkins with any technology stack, including more complex applications and ones that combine multiple technology stacks.
Because Jenkins is extremely extensible, it can be modified and configured to handle almost any aspect of build orchestration and automation.
To learn more about what Jenkins can do, check out:
-
The Tutorials overview page for other introductory tutorials.
-
The User Handbook for more detailed information about using Jenkins, such as Pipelines, Pipeline syntax, and the Blue Ocean interface.
-
The Jenkins blog for the latest events, other tutorials, and updates.