Build a Node.js and React app with npm
This tutorial shows you how to use Jenkins to orchestrate building a simple Node.js and React application with the Node Package Manager (npm).
If you are a Node.js and React developer who is new to CI/CD concepts, or you might be familiar with these concepts but don’t know how to implement building your application using Jenkins, then this tutorial is for you.
The simple Node.js and React application (which you’ll obtain from a sample repository on GitHub) generates a web page with the content "Welcome to React" and is accompanied by a test to check that the application renders satisfactorily.
Duration: This tutorial takes 20-40 minutes to complete (assuming you’ve already met the include::partial$_prerequisites[prerequisites] below). The exact duration will depend on the speed of your machine and whether or not you’ve already run Jenkins in Docker from another tutorial.
You can stop this tutorial at any point in time and continue from where you left off.
If you’ve already run though another tutorial, you can skip the include::partial$_prerequisites[prerequisites] and Run Jenkins in Docker sections below and proceed on to forking the sample repository. (Just ensure you have Git installed locally.) If you need to restart Jenkins, simply follow the restart instructions in run Jenkins in Docker and then proceed on.
Unresolved include directive in modules/ROOT/pages/build-a-node-js-and-react-app-with-npm.adoc - include::partial$_prerequisites.adoc[] ** Git and optionally GitHub Desktop.
Run Jenkins in Docker
In this tutorial, you’ll be running Jenkins as a Docker container from the
jenkins/jenkins Docker
image.
To run Jenkins in Docker, follow the relevant instructions below for either macOS and Linux or Windows.
You can read more about Docker container and image concepts in the Docker section of the Installing Jenkins page.
Fork and clone the sample repository
Obtain the simple "Welcome to React" Node.js and React application from GitHub, by forking the sample repository of the application’s source code into your own GitHub account and then cloning this fork locally.
-
Ensure you are signed in to your GitHub account. If you don’t yet have a GitHub account, sign up for a free one on the GitHub website.
-
Fork the
simple-node-js-react-npm-appon GitHub into your local GitHub account. If you need help with this process, refer to the Fork A Repo documentation on the GitHub website for more information. -
Clone your forked
simple-node-js-react-npm-apprepository (on GitHub) locally to your machine. To begin this process, do either of the following (where<your-username>is the name of your user account on your operating system):-
If you have the GitHub Desktop app installed on your machine:
-
In GitHub, click the green Clone or download button on your forked repository, then Open in Desktop.
-
In GitHub Desktop, before clicking Clone on the Clone a Repository dialog box, ensure Local Path for:
-
macOS is
/Users/<your-username>/Documents/GitHub/simple-node-js-react-npm-app -
Linux is
/home/<your-username>/GitHub/simple-node-js-react-npm-app -
Windows is
C:\Users\<your-username>\Documents\GitHub\simple-node-js-react-npm-app
-
-
-
Otherwise:
-
Open up a terminal/command line prompt and
cdto the appropriate directory on:-
macOS -
/Users/<your-username>/Documents/GitHub/ -
Linux -
/home/<your-username>/GitHub/ -
Windows -
C:\Users\<your-username>\Documents\GitHub\(although use a Git bash command line window as opposed to the usual Microsoft command prompt)
-
-
Run the following command to continue/complete cloning your forked repo:
git clone https://github.com/YOUR-GITHUB-ACCOUNT-NAME/simple-node-js-react-npm-app
whereYOUR-GITHUB-ACCOUNT-NAMEis the name of your GitHub account.
-
-
Create your Pipeline project in Jenkins
-
Go back to Jenkins, log in again if necessary and click create new jobs under Welcome to Jenkins!
Note: If you don’t see this, click New Item at the top left. -
In the Enter an item name field, specify the name for your new Pipeline project (e.g.
simple-node-js-react-npm-app). -
Scroll down and click Pipeline, then click OK at the end of the page.
-
( Optional ) On the next page, specify a brief description for your Pipeline in the Description field (e.g.
An entry-level Pipeline demonstrating how to use Jenkins to build a simple Node.js and React application with npm.) -
Click the Pipeline tab at the top of the page to scroll down to the Pipeline section.
-
From the Definition field, choose the Pipeline script from SCM option. This option instructs Jenkins to obtain your Pipeline from Source Control Management (SCM), which will be your locally cloned Git repository.
-
From the SCM field, choose Git.
-
In the Repository URL field, specify the directory path of your locally cloned repository above, which is from your user account/home directory on your host machine, mapped to the
/homedirectory of the Jenkins container - i.e.-
For macOS -
/home/Documents/GitHub/simple-node-js-react-npm-app -
For Linux -
/home/GitHub/simple-node-js-react-npm-app -
For Windows -
/home/Documents/GitHub/simple-node-js-react-npm-app
-
-
Click Save to save your new Pipeline project. You’re now ready to begin creating your
Jenkinsfile, which you’ll be checking into your locally cloned Git repository.
Create your initial Pipeline as a Jenkinsfile
You’re now ready to create your Pipeline that will automate building your
Node.js and React application in Jenkins. Your Pipeline will be created as a
Jenkinsfile, which will be committed to your locally cloned Git repository
(simple-node-js-react-npm-app).
This is the foundation of "Pipeline-as-Code", which treats the continuous delivery pipeline as a part of the application to be versioned and reviewed like any other code. Read more about Pipeline and what a Jenkinsfile is in the Pipeline and Using a Jenkinsfile sections of the User Handbook.
First, create an initial Pipeline to download a Node Docker image and run it as a Docker container (which will build your simple Node.js and React application). Also add a "Build" stage to the Pipeline that begins orchestrating this whole process.
-
Using your favorite text editor or IDE, create and save new text file with the name
Jenkinsfileat the root of your localsimple-node-js-react-npm-appGit repository. -
Copy the following Declarative Pipeline code and paste it into your empty
Jenkinsfile:pipeline { agent { docker { image 'node:lts-bullseye-slim' (1) args '-p 3000:3000' (2) } } stages { stage('Build') { (3) steps { sh 'npm install' (4) } } } }1 This imageparameter (of theagentsection’sdockerparameter) downloads thenode:lts-bullseye-slimDocker image (if it’s not already available on your machine) and runs this image as a separate container. This means that:-
You’ll have separate Jenkins and Node containers running locally in Docker.
-
The Node container becomes the agent that Jenkins uses to run your Pipeline project. However, this container is short-lived - its lifespan is only that of the duration of your Pipeline’s execution.
2 This argsparameter makes the Node container (temporarily) accessible through port 3000. The significance of this is explained in thejenkins/scripts/deliver.shfile of your cloned repository, and is covered in a subsequent section of this tutorial.3 Defines a stage(directive) calledBuildthat appears on the Jenkins UI.4 This shstep (of thestepssection) executes thenpmcommand to ensure that all dependencies required to run your application have been downloaded to thenode_modulesworkspace directory (within the/var/jenkins_home/workspace/simple-node-js-react-npm-appdirectory in the Jenkins container). -
-
Save your edited
Jenkinsfileand commit it to your localsimple-node-js-react-npm-appGit repository. E.g. Within thesimple-node-js-react-npm-appdirectory, run the commands:
git add .
then
git commit -m "Add initial Jenkinsfile" -
Go back to Jenkins again, log in again if necessary and click Open Blue Ocean on the left to access Jenkins’s Blue Ocean interface.
-
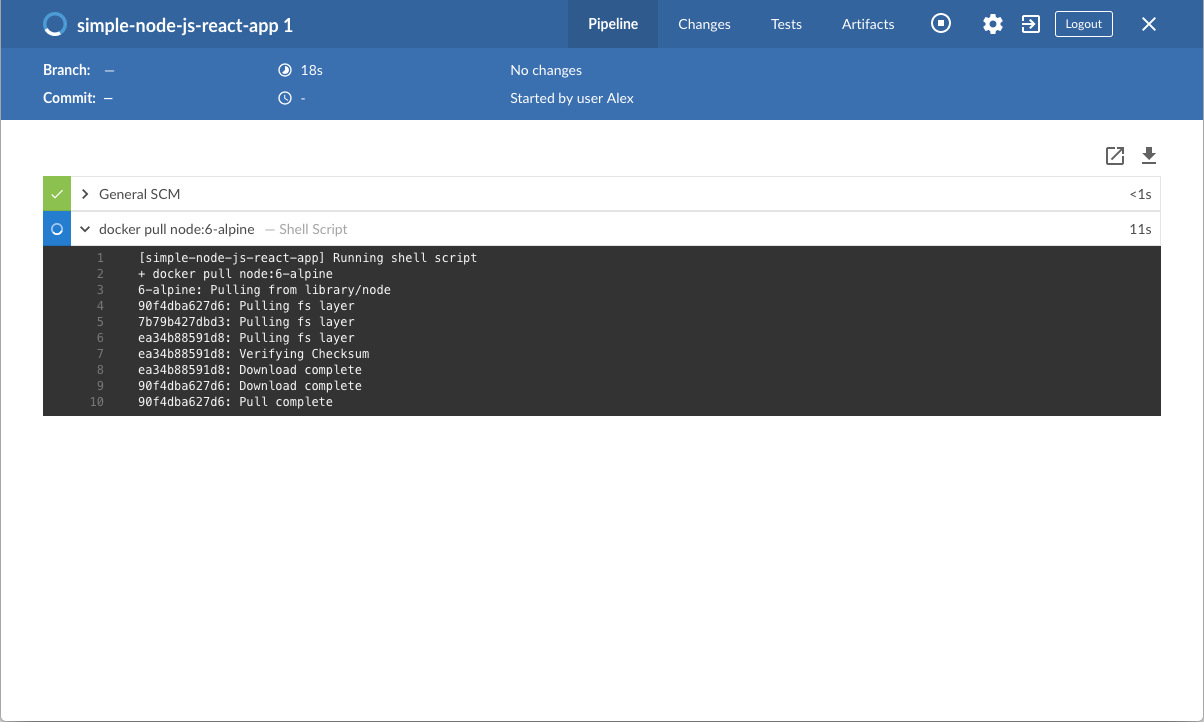
In the This job has not been run message box, click Run, then quickly click the OPEN link which appears briefly at the lower-right to see Jenkins building your Pipeline project. If you weren’t able to click the OPEN link, click the row on the main Blue Ocean interface to access this feature.
Note: You may need to wait several minutes for this first run to complete. After making a clone of your localsimple-node-js-react-npm-appGit repository itself, Jenkins:-
Initially queues the project to be run on the agent.
-
Downloads the Node Docker image and runs it in a container on Docker.

-
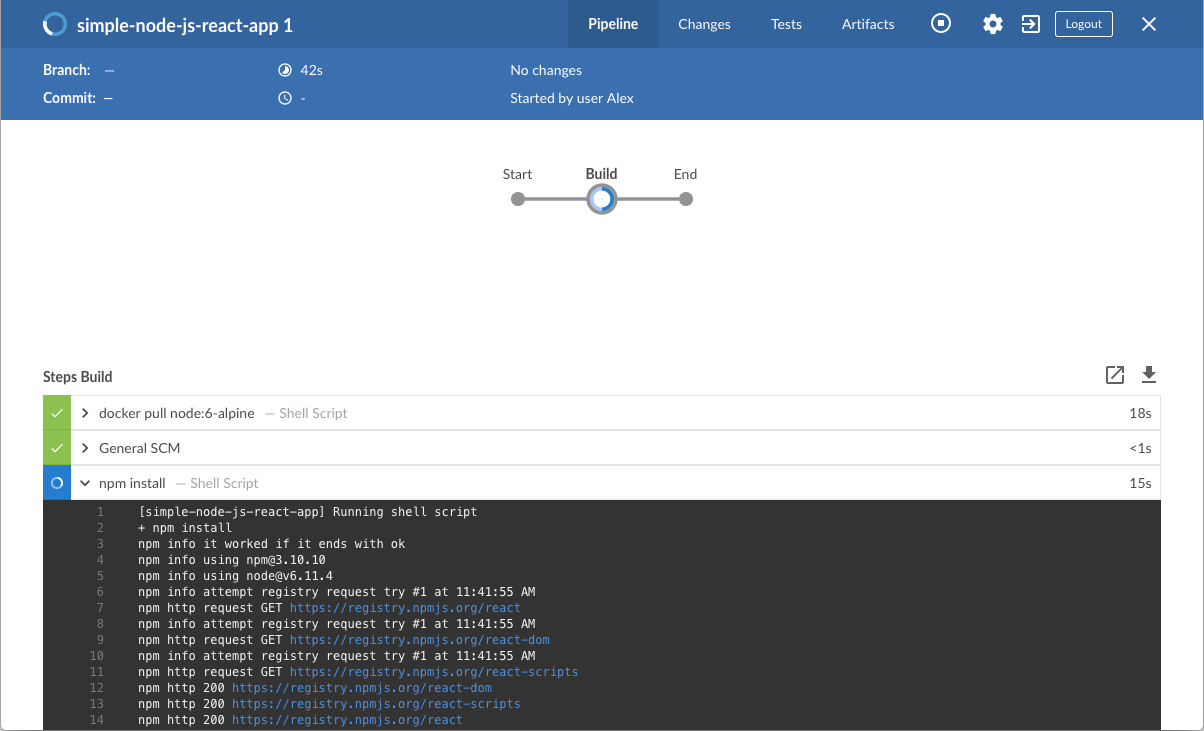
Runs the
Buildstage (defined in theJenkinsfile) on the Node container. During this time,npmdownloads many dependencies necessary to run your Node.js and React application, which will ultimately be stored in thenode_modulesworkspace directory (within the Jenkins home directory).
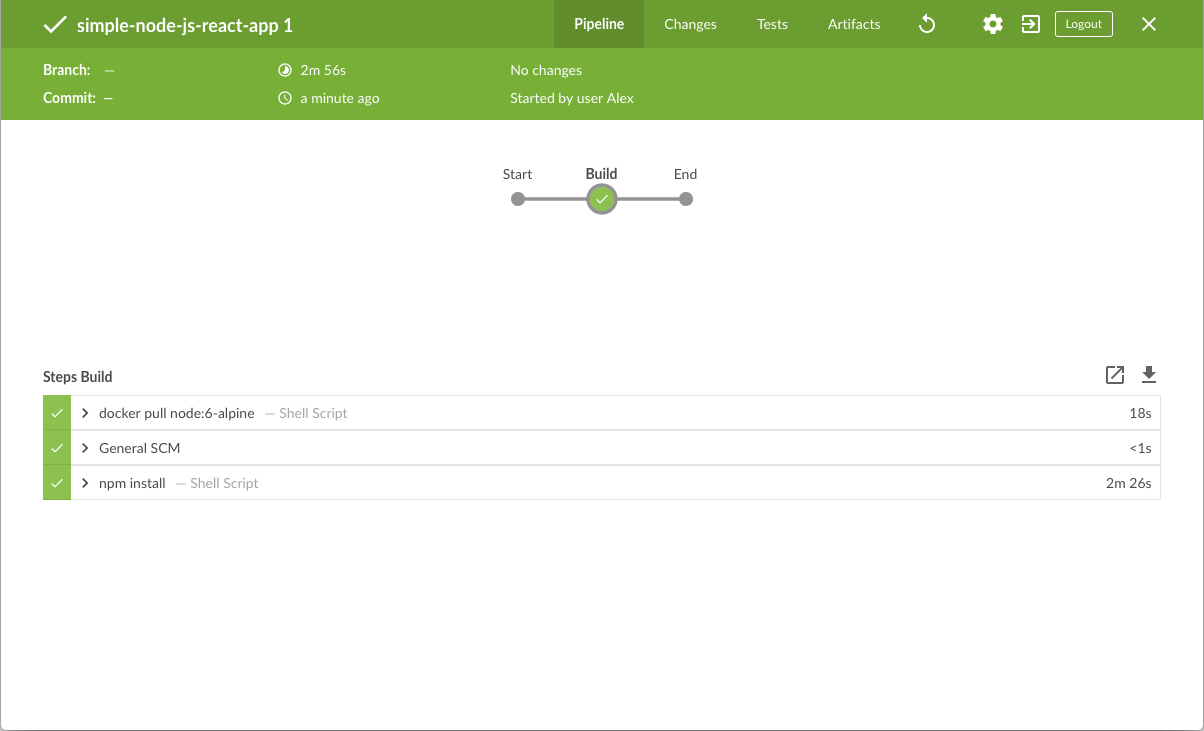
The Blue Ocean interface turns green if Jenkins built your Node.js and React application successfully.

-
-
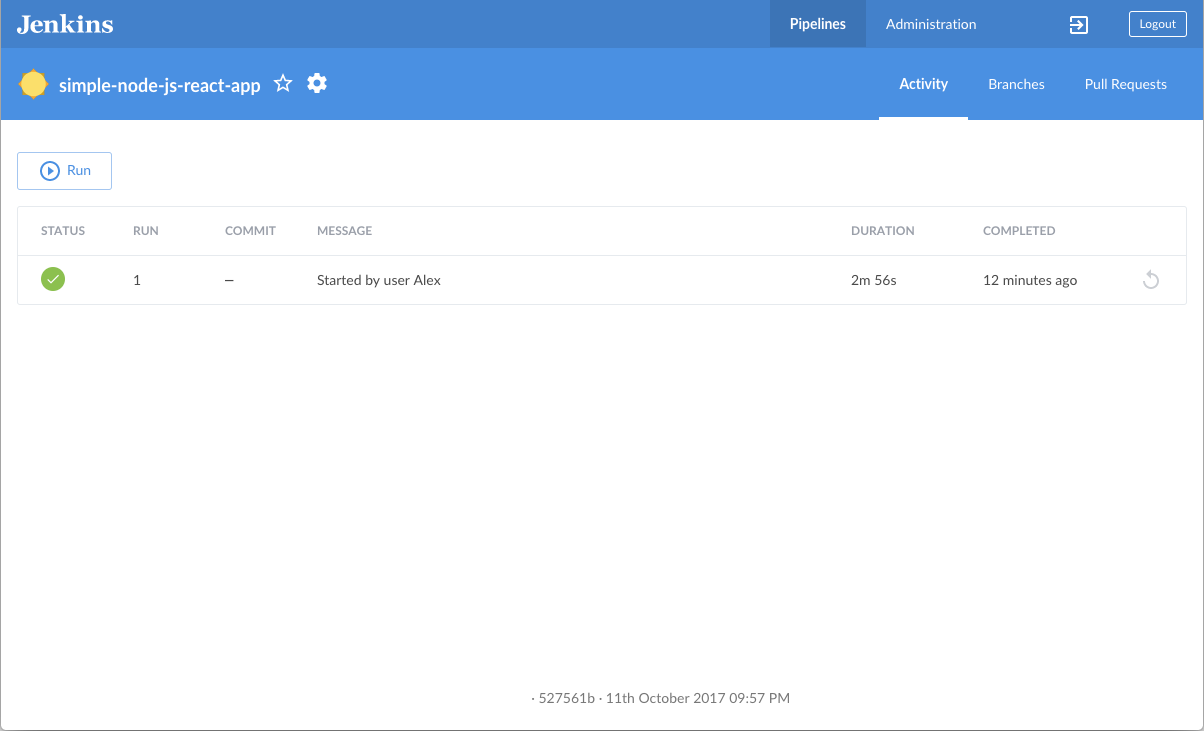
Click the X at the top-right to return to the main Blue Ocean interface.

Add a test stage to your Pipeline
-
Go back to your text editor/IDE and ensure your
Jenkinsfileis open. -
Copy and paste the following Declarative Pipeline syntax immediately under the
Buildstage:stage('Test') { steps { sh './jenkins/scripts/test.sh' } }so that you end up with:
pipeline { agent { docker { image 'node:lts-bullseye-slim' args '-p 3000:3000' } } stages { stage('Build') { steps { sh 'npm install' } } stage('Test') { (1) steps { sh './jenkins/scripts/test.sh' (2) } } } }1 Defines a stage(directive) calledTestthat appears on the Jenkins UI.2 This shstep (of thestepssection) runs the shell scripttest.shlocated in thejenkins/scriptsdirectory from the root of thesimple-node-js-react-npm-apprepository. Explanations about what this script does are covered in thetest.shfile itself. As a general principle, it’s a good idea to keep your Pipeline code (i.e. theJenkinsfile) as tidy as possible and place more complex build scripting steps into separate shell script files like thetest.shfile. This ultimately facilitates the maintenance of your Pipeline, especially if it gains more complexity. -
Save your edited
Jenkinsfileand commit it to your localsimple-node-js-react-npm-appGit repository. E.g. Within thesimple-node-js-react-npm-appdirectory, run the commands:
git stage .
then
git commit -m "Add 'Test' stage" -
Go back to Jenkins again, log in again if necessary and ensure you’ve accessed Jenkins’s Blue Ocean interface.
-
Click Run at the top left, then quickly click the OPEN link which appears briefly at the lower-right to see Jenkins running your amended Pipeline project. If you weren’t able to click the OPEN link, click the top row on the Blue Ocean interface to access this feature.
Note: You’ll notice from this run that Jenkins no longer needs to download the Node Docker image. Instead, Jenkins only needs to run a new container from the Node image downloaded previously. Also, from now on, no (new)npmdependencies should need to be downloaded during the "Build" stage. Therefore, running your Pipeline this subsequent time should be much faster.
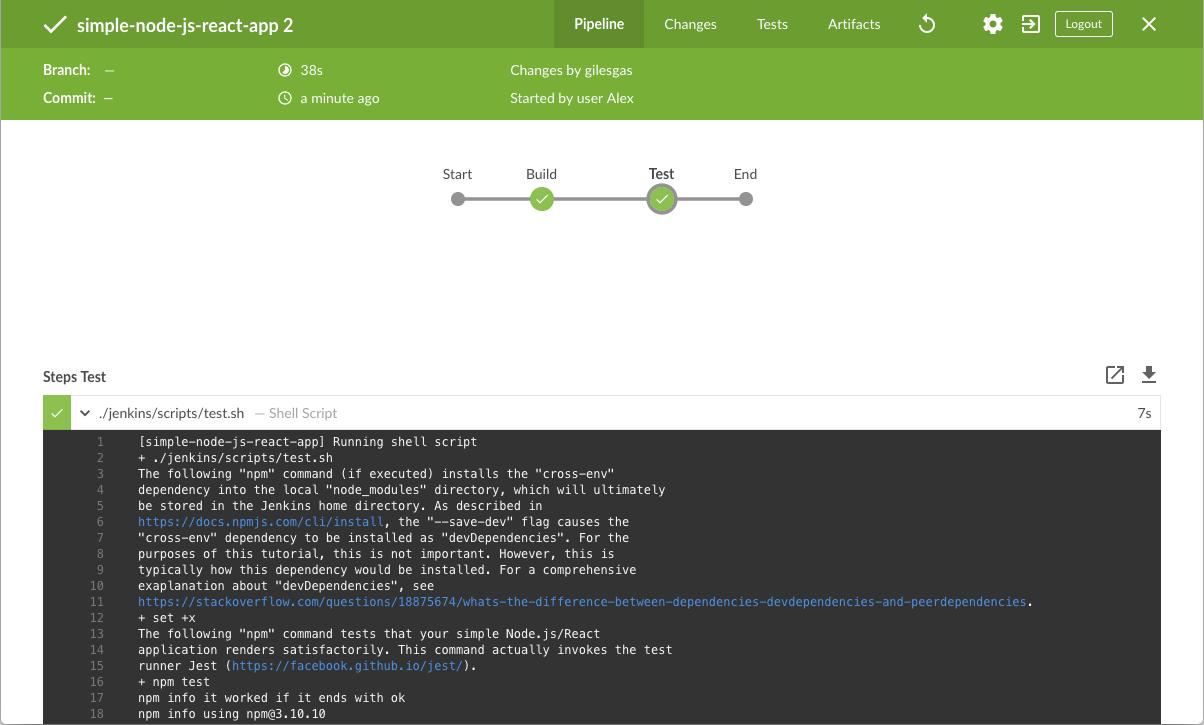
If your amended Pipeline ran successfully, here’s what the Blue Ocean interface should look like. Notice the additional "Test" stage. You can click on the previous "Build" stage circle to access the output from that stage.
-
Click the X at the top-right to return to the main Blue Ocean interface.
Add a final deliver stage to your Pipeline
-
Go back to your text editor/IDE and ensure your
Jenkinsfileis open. -
Copy and paste the following Declarative Pipeline syntax immediately under the
Teststage of yourJenkinsfile:stage('Deliver') { steps { sh './jenkins/scripts/deliver.sh' input message: 'Finished using the web site? (Click "Proceed" to continue)' sh './jenkins/scripts/kill.sh' } }so that you end up with:
pipeline { agent { docker { image 'node:lts-buster-slim' args '-p 3000:3000' } } stages { stage('Build') { steps { sh 'npm install' } } stage('Test') { steps { sh './jenkins/scripts/test.sh' } } stage('Deliver') { (1) steps { sh './jenkins/scripts/deliver.sh' (2) input message: 'Finished using the web site? (Click "Proceed" to continue)' (3) sh './jenkins/scripts/kill.sh' (4) } } } }1 Defines a new stage called Deliverthat appears on the Jenkins UI.2 This shstep (of thestepssection) runs the shell scriptdeliver.shlocated in thejenkins/scriptsdirectory from the root of thesimple-node-js-react-npm-apprepository. Explanations about what this script does are covered in thedeliver.shfile itself.3 This inputstep (provided by the Pipeline: Input Step plugin) pauses the running build and prompts the user (with a custom message) to proceed or abort.4 This shstep runs the shell scriptkill.sh, also located in thejenkins/scriptsdirectory. Explanations about what this script does are covered in thekill.shfile itself. -
Save your edited
Jenkinsfileand commit it to your localsimple-node-js-react-npm-appGit repository. E.g. Within thesimple-node-js-react-npm-appdirectory, run the commands:
git stage .
then
git commit -m "Add 'Deliver' stage" -
Go back to Jenkins again, log in again if necessary and ensure you’ve accessed Jenkins’s Blue Ocean interface.
-
Click Run at the top left, then quickly click the OPEN link which appears briefly at the lower-right to see Jenkins running your amended Pipeline project. If you weren’t able to click the OPEN link, click the top row on the Blue Ocean interface to access this feature.
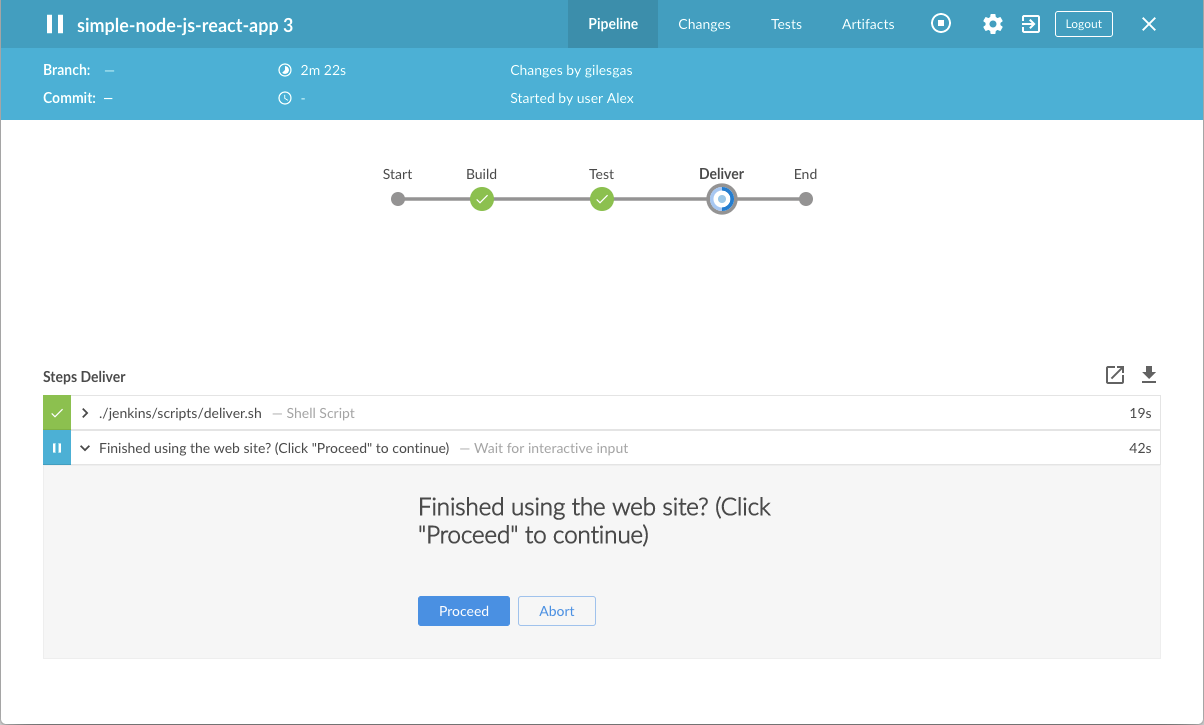
If your amended Pipeline ran successfully, here’s what the Blue Ocean interface should look like. Notice the additional "Deliver" stage. Click on the previous "Test" and "Build" stage circles to access the outputs from those stages.
-
Ensure you are viewing the "Deliver" stage (click it if necessary), then click the green
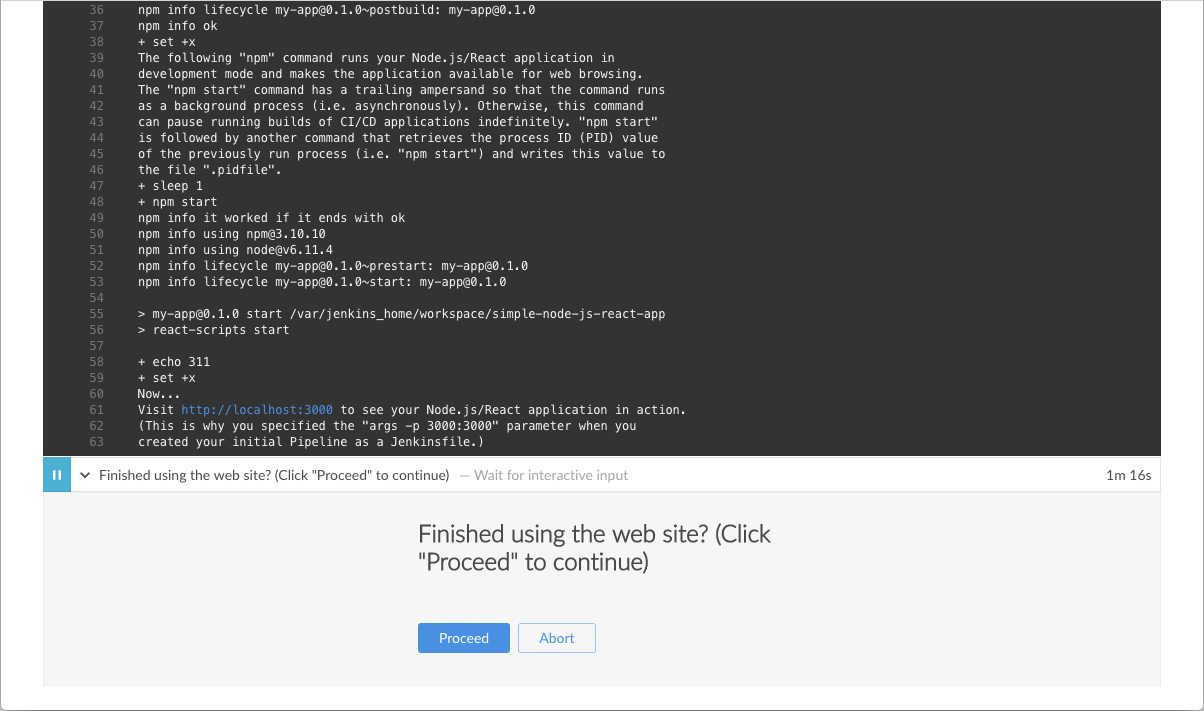
./jenkins/scripts/deliver.shstep to expand its content and scroll down until you see thehttp://localhost:3000link.
-
Click the
http://localhost:3000link to view your Node.js and React application running (in development mode) in a new web browser tab. You should see a page/site with the title Welcome to React on it.
Tip: If you’re feeling a little adventurous, you can try accessing the terminal/command prompt of your Jenkins Docker container, then using vi editor, tweak and save theApp.jssource file and see the results appear on the Welcome to React page. To do this, run the following commands:docker exec -it <docker-container-name> bash (1) cd /var/jenkins_home/workspace/simple-node-js-react-npm-app/src (2) vi App.js (3)1 This command provides access to the terminal/command prompt of your Jenkins Docker container. The <docker-container-name>can be obtained using the commanddocker ps. Otherwise, it would bejenkins-tutorials(if you specified this in the command you used to run this container above - i.e.--name jenkins-tutorials).2 Once in the container, change directory to the Node.js and React source directory (in the Jenkins workspace directory within Jenkins home). 3 Access, edit and save changes to your application’s App.jsfile using vi editor. -
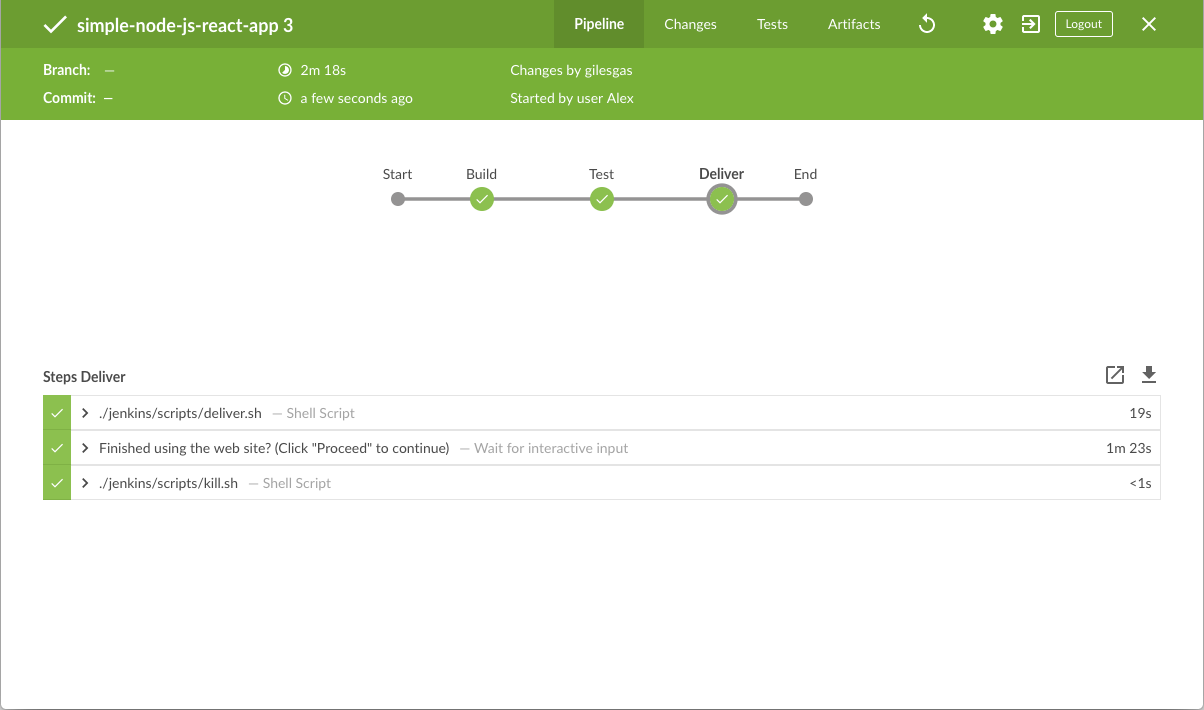
When you are finished viewing the page/site, click the Proceed button to complete the Pipeline’s execution.

-
Click the X at the top-right to return to the main Blue Ocean interface, which lists your previous Pipeline runs in reverse chronological order.

Wrapping up
Well done! You’ve just used Jenkins to build a simple Node.js and React application with npm!
The "Build", "Test" and "Deliver" stages you created above are the basis for building more complex Node.js and React applications in Jenkins, as well as Node.js and React applications that integrate with other technology stacks.
Because Jenkins is extremely extensible, it can be modified and configured to handle practically any aspect of build orchestration and automation.
To learn more about what Jenkins can do, check out:
-
The Tutorials overview page for other introductory tutorials.
-
The User Handbook for more detailed information about using Jenkins, such as Pipelines (in particular Pipeline syntax) and the Blue Ocean interface.
-
The Jenkins blog for the latest events, other tutorials and updates.